在线访问地址:https://tools.haiyong.site/heisi
程序介绍:
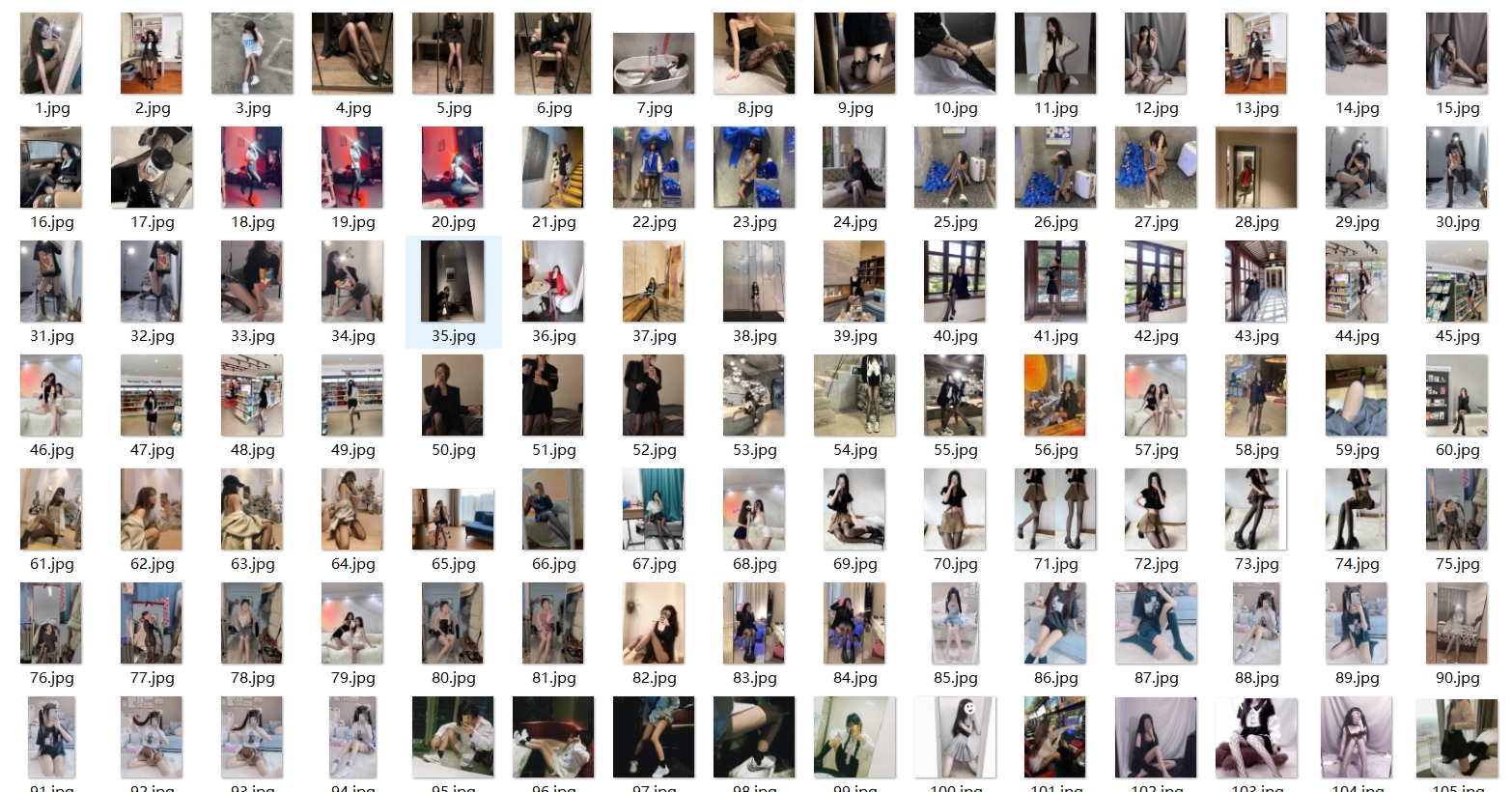
随机输出美女图片,图片包含各种艳丽美图,图片皆为本地,可自行增删,也可以自行增加功能。
源码搭建:
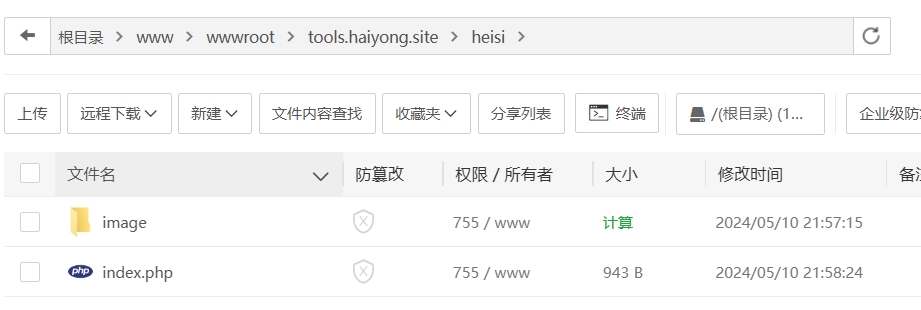
不需要数据库,装载一个php环境就行,将图片上传之后放入一个image文件夹,建一个index.php,代码如下:
<!DOCTYPE html>
<html>
<head>
<title>随机调用图片</title>
<style>
img {
max-width: 100%;
max-height: 100vh; /* 设置图片最大高度为浏览器窗口高度的100% */
height: auto;
display: block; /* 让图片以块级元素显示,使得 margin:auto 起作用 */
margin-left: auto; /* 左右居中 */
margin-right: auto; /* 左右居中 */
}
</style>
</head>
<body>
<?php
// 图片文件夹路径
$imageFolder = 'image/';
// 获取图片文件列表
$imageFiles = scandir($imageFolder);
// 过滤掉"."和".."目录
$imageFiles = array_diff($imageFiles, array('..', '.'));
// 随机选择一张图片
$randomImage = $imageFiles[array_rand($imageFiles)];
// 图片显示
echo '<img src="' . $imageFolder . $randomImage . '" alt="随机图片">';
?>
</body>
</html>图片下载地址:
蓝奏云:https://qingqiuyun.lanzouh.com/iOpwv1mofd0b
程序预览:



© 版权声明
THE END